Web4Future Free Floating Social Bar
An easy way to implement a scrolling share toolbar without tracking and other privacy issues.
The script is mobile friendly. On smartphones, it will appear docked at the bottom of the page (view screenshot). For mobile, limit the number of social sites to five.
Just add this line on any page where you want the share bar to appear, right before the closing </body> tag:
<script src="https://cdn.web4future.com/assets/js/social-share.1.25.min.js"></script>Increase your page speed
The entire script is only 15.3Kb (css included), and 99 Kb with jQuery (if you don't already have jQuery on your site)
We made the script for internal use, because frankly speaking, Sumo loads slowly, it's big (at over 600Kb) and it makes around 30 requests to fully load and initialize.
The Sumo app is great and it offers a lot more, we've used it successully for years, but it slowly got bloated and page speed tests showed that it became a major factor in slowing down page load times on the sites we used it on.
Compared to other popular alternatives (Sumo, AddThis), Web4Future Floating Social Bar is very light and using it instead of other solutions, will increase your page speed load time, which, in turn, will improve your Google rankings and visitor retention.
The script depends on jQuery, but if you don't have it on your site, it loads it automatically, so you don't have to worry about anything.
Note! The float bar doesn't appear until the user scrolled the page by at least 150px.
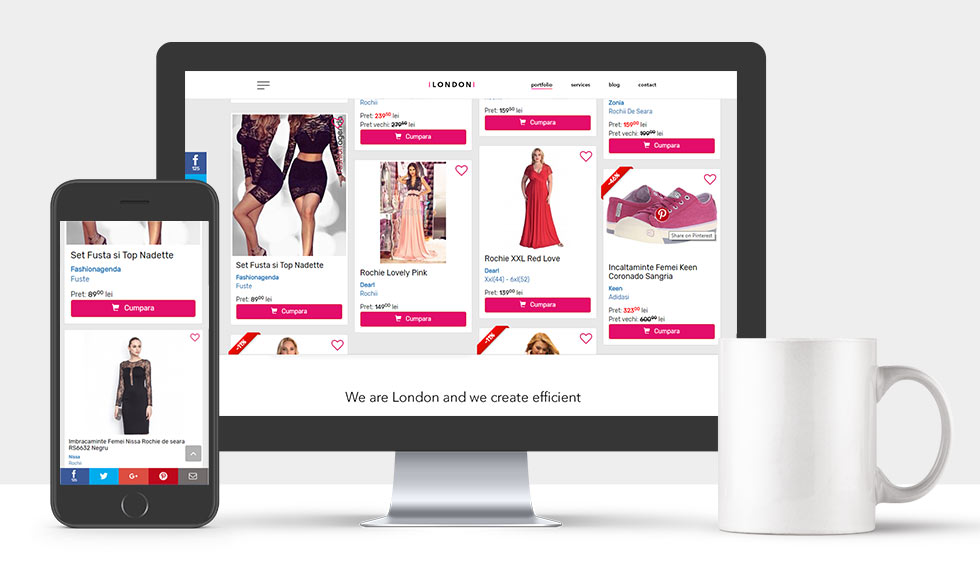
Share Image on Pinterest
By default this is off, but you can set it to true if you want, using the code sample below. The share image on Pinterest feature works on desktop ONLY! and for images that are larger than 150x150px.
If you want to personalize your floating social share bar, you can just add any of these settings before you include the script itself. For example:
<script>
var shareOn = ["facebook","twitter","google-plus","reddit","linkedin","stumbleupon","tumblr","pinterest","envelope"]; //remove any of these
var imageSharer = true;//set this to true, if you also want - share hovered image on Pinterest feature
var imageSharerPosition = [10,0,0,10];//if you set all to 0, the pinterest icon will appear in the center of the image
//otherwise, you can set the position, relative to the 4 corners of the image (image must be larger on screen than 150x150px) { top, right, bottom, left }
</script>
<script src="https://cdn.web4future.com/assets/js/social-share.1.25.min.js"></script>
Screenshots (how would it look on my site)

Copyrights
The social icons, in SVG form, were taken from: http://www.mattboldt.com/demos/social-buttons/ and https://simpleicons.org/You can make requests for new social networks, on the contact page
Web4Future Free Floating Social Bar was written in Javascript, and it uses the jQuery library